15. HTML 结构 第 2 部分
HTML 结构 第 2 部分
HTML 结构,第 2 部分
恭喜!你已经使用标准 HTML 树结构创建了第一个 HTML 元素、设置了开发环境、精简了工作流以及组织了页面上的元素。
现在,让我们花点时间来回忆一下。还记得本课程开头的视频吗?
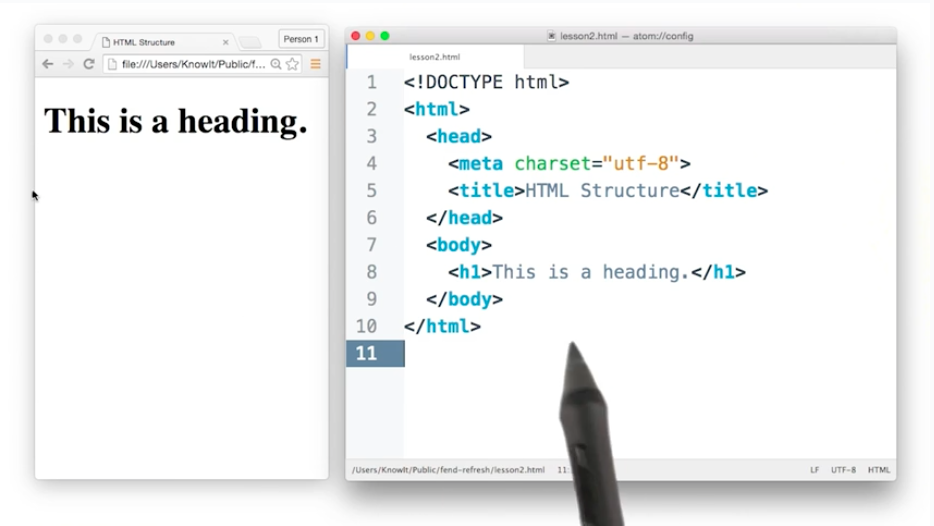
课程开头 HTML 结构视频的截图

课程开头 HTML 结构视频的截图。
你是否觉得用 10 行看起来很多余
你是否觉得用 10 行 HTML 来创建仅显示四个词的网页看起来有些多余?此时,你知道
<h1>This is a heading.</h1>
负责显示页面上的标题, 但是其余代码是用来做什么的?
HTML 文档
你创建或加载的每个 HTML 文档都来自于这个基本结构:
你可以将它当作一个模板。按照该模板将有助于确保页面按开发人员(也就是你) 预期的形式显示。它不仅表达应该显示 什么 ,还包括告知浏览器 如何 显示的相关信息。
此模板可分解为 3 个部分:
-
DOCTYPE:描述 HTML 的类型。尽管技术上存在不同的类型,但对于你将要编写的 99.999% 的 HTML 来说,<!DOCTYPE html>是不错的选择。 -
<head>:描述有关站点的元信息(例如标题),并提供网页正确渲染和交互,所需的脚本和样式表链接。 -
<body>:描述用户将看到的网页上的实际内容。
省略其中的一些信息并不意味着不能正常显示页面。实际上,即使你无意中遗漏了某些信息,浏览器也会假设模板缺失的部分已经存在。以这行 HTML 来举例说明:
<h1>这是一个标题</h1>如果你创建仅有这一行的 HTML 文件,在任何现代浏览器中打开该文件,并使用开发者工具检查该页面,你会看到 HTML 文档的部分基础格式已经被假设创建:
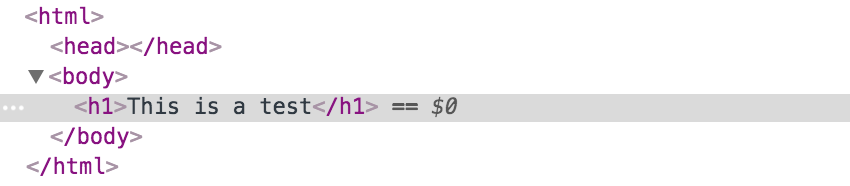
使用开发者工具的默认 HTML 模板

省略
<h1>...</h1>
之外的所有内容时,开发者工具中的“元素(Elements)”面板视图。(请注意,已为你创建空的
<head></head>
。)
也就是说,这是不确定行为。
理论上会是这样,但这是不确定的行为。较低版本的浏览器可能无法帮你补全 HTML 的结构,而你不知道用户会使用哪种浏览器。因此,最好的做法是写上模板中所有的基本部分来使你的页面正常显示,而不必依靠浏览器毫无保障的假设。